2018/05/07
matrixその①~事例紹介~

ご無沙汰しております。
BACKBONEの福本です。
前回の投稿からしばらく空いてしまいましたので、今週連投します。
今回はmatrixについてのご紹介です。
『matrix』は日本語では『行列』、超ザックリ説明しますと「座標変換するため」に使用します。
はい、これだけでは何のことかサッパリですね。サッパリで構いません。
まずは『matrixの使い方』を習得し慣れる事から始めましょう。
複雑なリグを設定しようとすると深い理解が必要ですが、
基本的な使い方だけでもある程度は対応できます。
使っていると何となく理解出来てきますので、
最初から理解しようとして心が折れるよりは、使って慣れてから折れましょう。
さて、matrixは何が便利なのでしょうか?
私がmatrixを使用していて特に便利と感じることは、
- コンストレインノードを使用せずに必要最小限のコネクションで制御できる。
- 必要な成分のみを取得できる。
- 影響させる階層や軸、ノードを自由に変更できる。
- 超難解のスケール問題を解決するにはmatrixを駆使するしかない。
具体例を挙げてご説明します。
具体例
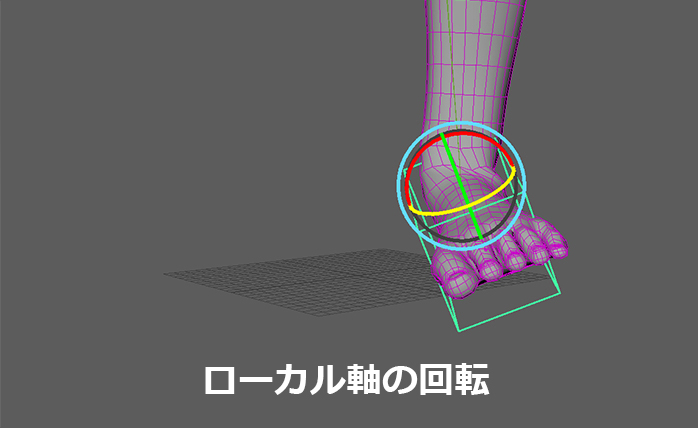
例えば下図のように、足首のジョイントをローカル軸で設定します。

ジョイントと同じ軸でコントローラを作成します。
parentConstraintとscaleConstraintを使用してコントローラとジョイントを繋ぎます。

コントローラを回転すると、ジョイントはローカル軸で回転します。

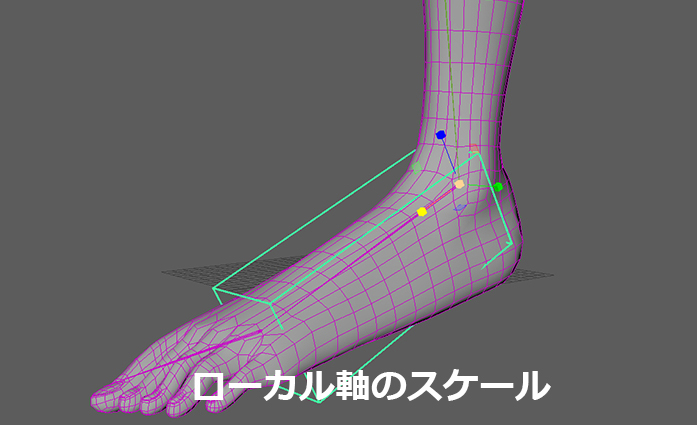
コントローラを1軸でスケールすると、ジョイントはローカル軸の方向にスケールします。
コントローラとジョイントを同じ軸で設定しているので、あたりまえの挙動ですね。

それにしても、足首のコントローラをローカル軸で制御するのは非常に使い辛そうです。
足首をツイストする際は、地面に対して『平行』に回転制御したいですよね?
足首のコントローラをワールド軸で作成してみましょう。
ジョイントはそのままで、ワールド軸のコントローラを作成します。
parentConstraintとscaleConstraintを使用してコントローラとジョイントを繋ぎます。

コントローラを回転してみましょう。
足首をツイストすると地面に対して『平行』に回転します。
良い感じです。

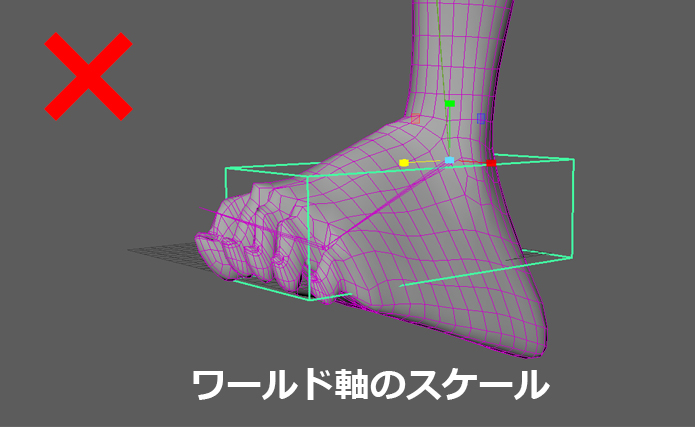
次にコントローラを1軸でスケールしてみましょう。
ジョイントがローカル軸の方向にスケールしてコントローラの挙動とズレます。
非常に使い辛そうです。

コントローラとジョイントのscaleの関係性を、
scaleConstraintからコネクションに変更しても同じ結果になります。
では、ジョイントをコントローラと同じ方向にスケールさせるにはどうすればよいでしょうか?
shear成分を考慮しないとこの問題は解決できません。
そこでmatrixの出番です。
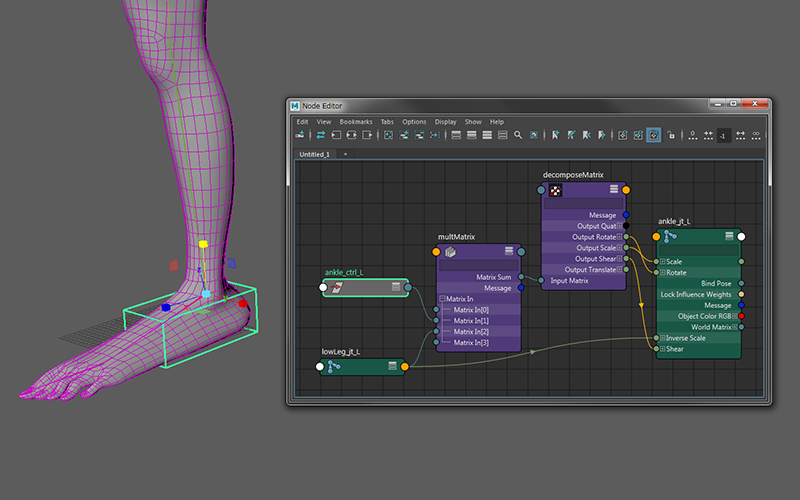
セミナーでご紹介した手法で(後ほど再度ご紹介します)matrixを繋ぐと下図の結果になります。
コントローラはワールド軸、ジョイントはローカル軸とお互い異なる軸ですが、
コントローラのワールド軸の結果がジョイントに反映されています。

上記はスケール対応の一例ですが、
このようにmatrixを使用すると『制御する側』と『制御される側』で軸が異なる場合でも、
同じ結果を反映させることができます。※shearに値が入るのでゲームエンジンへの出力時には注意が必要です。
デフォームに追従するコントローラ
次に少しマニアックな事例をご紹介します。
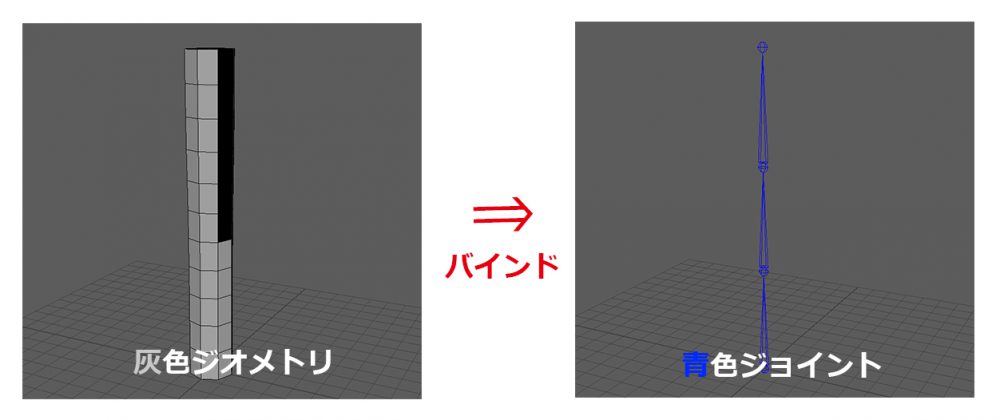
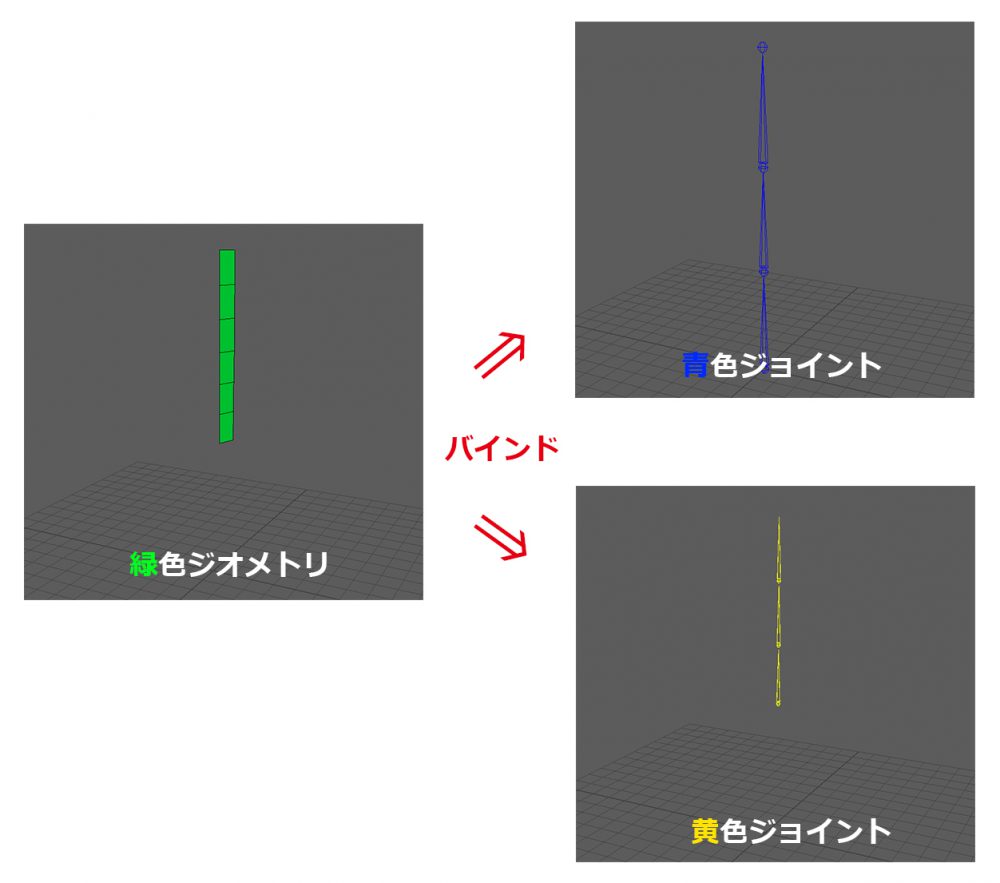
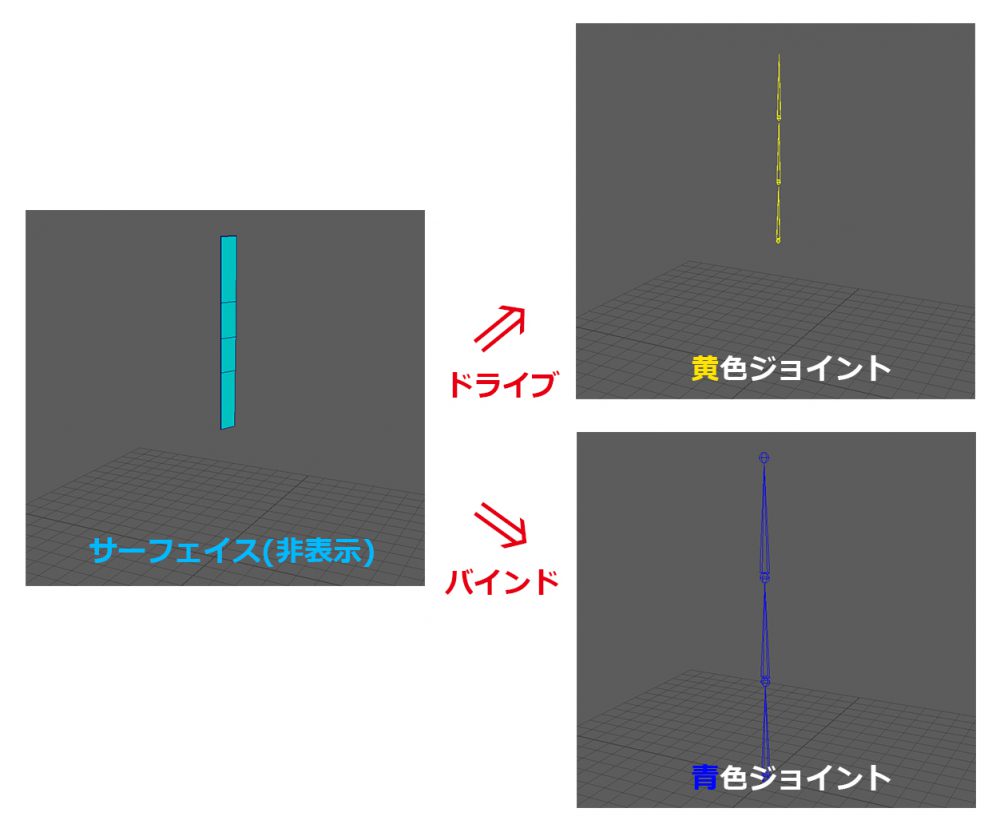
下図、matrixを使用してデフォームに追従するジョイント(コントローラ)を作成してみました。
灰色のジオメトリは青色のジョイントにバインドされており、

※skinClusterを2つ持たせています。


skinClusterのbindPreMatrixアトリビュートを使用して
不要なmatrixを相殺しているため、サイクルは発生していません。
まとめ
まずは『matrixの使い方』を習得し慣れる事から始めましょう。
つづく
本記事内で公開している全ての情報について、その完全性、正確性、適用性、有用性等いかなる保証も行っておりません。
これらの情報のご利用により、何らかの不都合や損害が発生したとしても、当社は何らの責任を負うものではありません。
自己責任でご使用ください。
